Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 선택정렬
- 큐
- 15552번
- 분할정복
- 코테준비
- 거품정렬
- 트라이
- 스택
- 삽입정렬
- 이진트리탐색
- 해시함수
- 힙
- Timsort
- LinkedList
- 우선순위 큐
- 파싱
- 팀정렬
- stack
- 스터디
- 프로그래머스
- 연결리스트
- collections.sort
- 코딩테스트
- MSA
- 자료구조
- 퀵정렬
- 코테
- heap
- divide and conquer
- 백준
Archives
- Today
- Total
Little bIT awesome
[Vue.js 시작하기] 인스턴스 본문

new Vue();
인스턴스의 속성, API들
인스턴스에서 사용할 수 있는 속성과 API는 다음과 같습니다.
new Vue({
el: ,
template: ,
data: ,
methods: ,
created: ,
watch: ,
});
- el : 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그)
- template : 화면에 표시할 요소 (HTML, CSS 등)
- data : 뷰의 반응성(Reactivity)이 반영된 데이터 속성
- methods : 화면의 동작과 이벤트 로직을 제어하는 메서드
- created : 뷰의 라이프 사이클과 관련된 속성
- watch : data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성
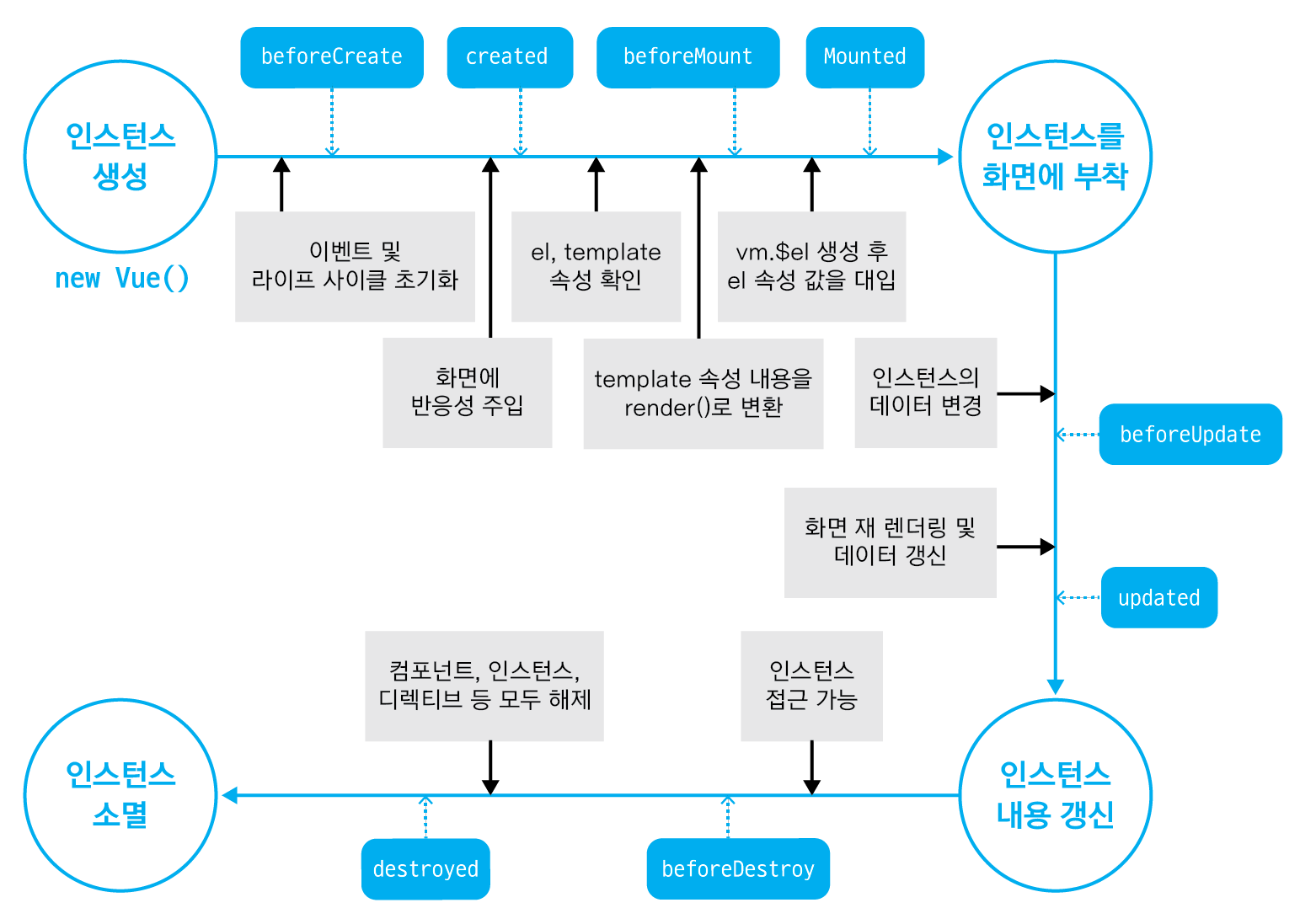
인스턴스 라이프 사이클 다이어그램

라이프 사이클 훅
뷰의 라이프 사이클을 이해해야 하는 이유는 바로 라이프 사이클 훅 때문입니다. 라이프 사이클 훅으로 인스턴스의 특정 시점에 원하는 로직을 구현할 수 있습니다.
예시 : 컴포넌트가 생성되자마자 데이터를 받아오고 싶다.
new Vue({
methods: {
fetchData() {
axios.get(url);
}
},
created: function() {
this.fetchData();
}
})created, beforeMount, mounted, destroyed가 자주 사용된다고 한다.
'프론트엔드 > Vue.js' 카테고리의 다른 글
| [Vue.js 시작하기] 템플릿 문법 (0) | 2023.02.17 |
|---|---|
| [Vue.js 시작하기] axios (0) | 2023.02.17 |
| [Vue.js 시작하기] 라우터 (0) | 2023.02.17 |
| [Vue.js 시작하기] 컴포넌트 (0) | 2023.02.17 |
| [Vue.js 시작하기] Vue.js 소개 (0) | 2023.02.17 |