Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 15552번
- 이진트리탐색
- stack
- 코테
- 자료구조
- 연결리스트
- MSA
- 선택정렬
- 스터디
- 스택
- 힙
- 코테준비
- 퀵정렬
- 프로그래머스
- 거품정렬
- 백준
- 파싱
- 우선순위 큐
- 코딩테스트
- 해시함수
- collections.sort
- 팀정렬
- 트라이
- LinkedList
- 큐
- 분할정복
- heap
- 삽입정렬
- Timsort
- divide and conquer
Archives
- Today
- Total
Little bIT awesome
[Vue.js 시작하기] 컴포넌트 본문

뷰 컴포넌트
- 화면의 영역을 구분하여 개발할 수 있는 뷰의 기능
- 재사용성이 올라가고 빠르게 화면을 제작할 수 있습니다.

지역 컴포넌츠와 전역 컴포넌트의 차이점
전역 컴포넌트

전역으로 사용해야 되는 컴포넌트만 사용한다.
지역 컴포넌트

components: 여러개임!
특정 컴포넌트 하단에 어떤 컴포넌트가 등록되어있는지 한 눈에 알 수 있다.
일반적으로는 지역 컴포넌트를 사용한다.
컴포넌트와 인스턴스와의 관계
"인스턴스와 컴포넌트를 레고에 비유한다면 인스턴스는 레고를 조립하는 기본 판을, 컴포넌트는 레고 블록을 의미한다. "
컴포넌트 통신 방식
뷰 컴포넌트는 각각 고유한 데이터 유효 범위를 갖습니다. 따라서, 컴포넌트 간에 데이터를 주고 받기 위해선 아래와 같은 규칙을 따라야 합니다.

- 상위에서 하위로는 데이터를 내려줌, 프롭스 속성

- 하위에서 상위로는 이벤트를 올려줌, 이벤트 발생

프롭스 속성
프롭스 속성은 컴포넌트 간에 데이터를 전달할 수 있는 컴포넌트 통신 방법.
프롭스 속성을 기억할 때는 상위 컴포넌트에서 하위 컴포넌트로 내려보내는 데이터 속성으로 기억하면 쉽다.
프롭스 속성을 사용하기 위해서는 하위 컴포넌트의 내용과 상위 컴포넌트의 템플릿에 각각 코드를 추가해주어야 한다.
// 하위 컴포넌트의 내용
var childComponent = {
props: ['프롭스 속성 명']
}<!-- 상위 컴포넌트의 템플릿 -->
<div id="app">
<child-component v-bind:프롭스 속성 명="상위 컴포넌트의 data 속성"></child-component>
</div>프롭스 속성 코드 예시
// 하위 컴포넌트 : childComponent
var childComponent = {
props: ['propsdata'],
template: '<p>{{ propsdata }}</p>'
}
// 상위 컴포넌트 : root 컴포넌트
new Vue({
el: '#app',
components: {
'child-component': childComponent
},
data: {
message: 'hello vue.js'
}
})<div id="app">
<child-component v-bind:propsdata="message"></child-component>
<!-- 위의 출력 결과는 hello vue.js -->
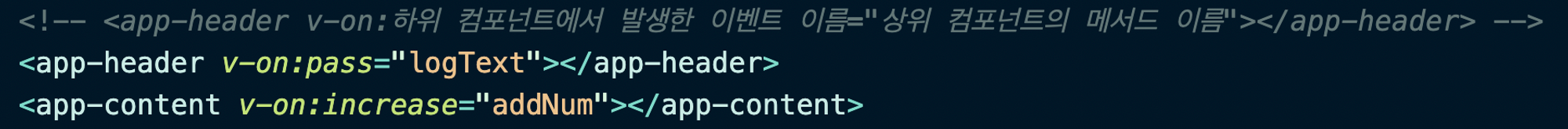
</div>이벤트 발생
이벤트 발생은 컴포넌트 통신 방법 중 하위 컴포넌트에서 상위 컴포넌트로 통신하는 방식입니다.
이벤트 코드 예시
// 하위 컴포넌트 : childComponent
var childComponent = {
methods: {
sendEvent: function() {
this.$emit('update');
}
}
}
// 상위 컴포넌트 : root 컴포넌트
new Vue({
el: '#app',
components: {
'child-component': childComponent
},
methods: {
showAlert: function() {
alert('event received');
}
}
})<div id="app">
<child-component v-on:update="showAlert"></child-component>
</div>같은 컴포넌트 레벨 간의 통신 방법

- 바로 통신은 못함.
- 루트를 통해서 통신
'프론트엔드 > Vue.js' 카테고리의 다른 글
| [Vue.js 시작하기] 템플릿 문법 (0) | 2023.02.17 |
|---|---|
| [Vue.js 시작하기] axios (0) | 2023.02.17 |
| [Vue.js 시작하기] 라우터 (0) | 2023.02.17 |
| [Vue.js 시작하기] 인스턴스 (0) | 2023.02.17 |
| [Vue.js 시작하기] Vue.js 소개 (0) | 2023.02.17 |